What is Responsive Web Design?
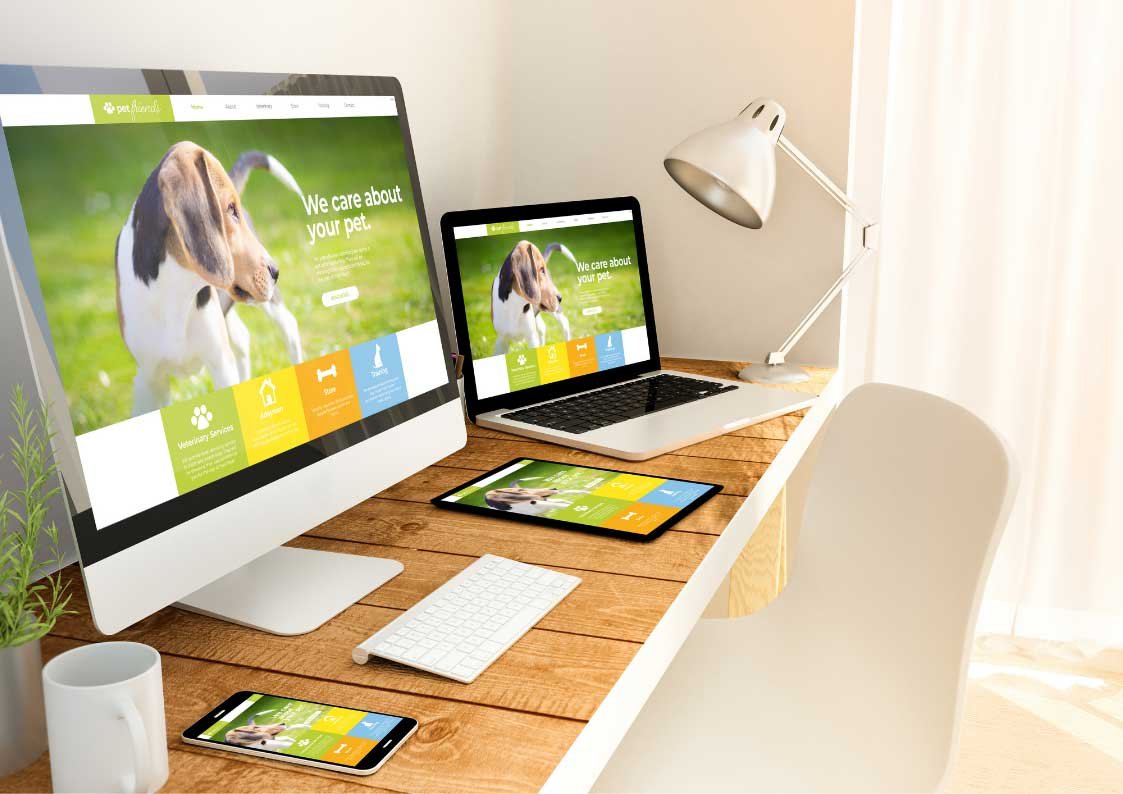
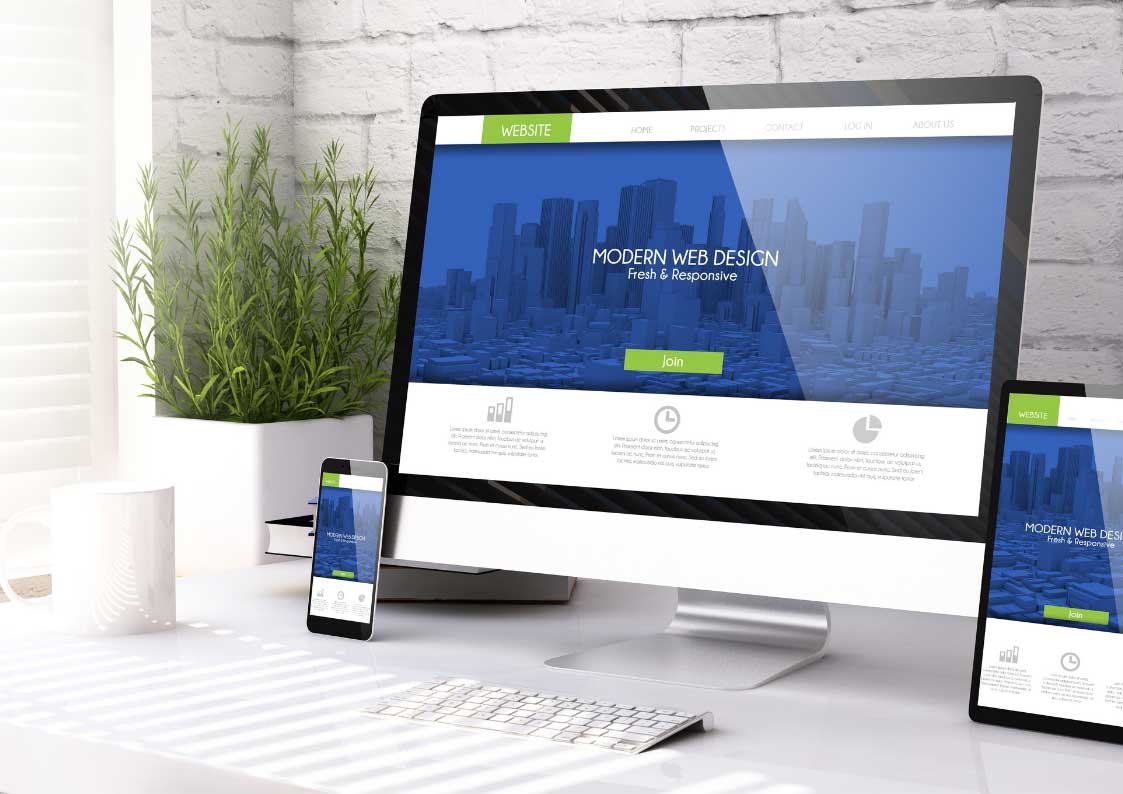
Responsive web design describes a single website that automatically adapts to different screen resolutions, sizes, and platforms. This can be done through flexible grids and layouts, images, and intelligent use of CSS media queries. Responsive web design avoids the need for multiple designs by using a single development phase. As technology advances and new devices are released, your website will automatically adjust without the need for additional work on your part!
Responsive web design has been around for a few years now, and it’s still one of the most important aspects of web development. The idea is simple: websites should look good on any device, regardless of size or resolution. This can be a challenge, but with responsive design techniques, it’s doable.
What are the three main components of a Responsive Design?
There are three main components to responsive design: flexible grids, layouts, and media queries. Flexible grids create an adaptive interface by using percentage-based widths instead of fixed pixel values. Layouts help you control how different elements are displayed on different screen sizes, while media queries allow you to target specific devices with different styles.
All of this works together to create a website that resizes and rearranges automatically based on the device it’s being viewed on. It’s not perfect–responsive design can be tricky to get right–but it provides a great user experience for everyone when done well.
The Concept Of Responsive Web Design
Responsive web design is an approach to web design aimed at crafting sites that provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices from desktop computer monitors to mobile phones. A site designed with responsive web design adapts the layout to the viewing environment by using fluid grid system layouts and flexible images.
The idea behind responsive web design is simple: build websites that look great on any device. Responsive websites change their size and shape based on the width of the browser window or device they’re being viewed on. This means no more pinching and zooming in to read text or see images, no more horizontal scroll bars, and no need for separate versions of your website for different screen sizes or devices.
Flexible Layouts
Flexible Grid
CSS grid is a two-dimensional grid-based layout system that allows for the creation of responsive designs. The example describes a two-column layout with equal margins between the sections and aside elements. The flexible grid formula allows for a wide range of layouts.
The section and aside margins and widths scale proportionally no matter how wide the parent container becomes. This makes it easy to create websites that resize dynamically to fit any viewport size.
A flexible layout is a website that scales to every viewport size. By default, browsers will try to render pages at desktop sizes, often making text illegible on small or too large on very large screens. Flexible layouts take care of this by resizing everything automatically, so users always have an optimal experience regardless of device or browser window size.
Mobile First
Mobile First Demo
In this example, the code was modified in order to have a better layout on viewports under 420 pixels wide. This is done using a mobile-first strategy, which suggests styles for small screens and then adds media queries to adjust for larger devices.
Flexible Media
Flexible Embedded Media
Flexible Media is responsive, with the exception of third-party websites like YouTube. The workaround is to position embedded media within a parent that has a width of 100%. In Internet Explorer 5, the height must be 0 to trigger the layout mechanism. The padding is set in proportion to width, ensuring that the parent element is sized correctly despite its size-changing due to aspect ratio changes. Flexible Embedded Media allows for embedded content within a parent element. Embedded media may include figures, iframes, or any other HTML elements. Flexible Embedded Media is best used for security reasons when the site you are on does not allow iframes to be embedded in code samples.
Common Responsive Patterns
There are three main responsive patterns: fluid, column drop, and layout shifter. Each one uses different techniques to adjust the website’s content depending on the device’s screen size.
1. Fluid Pattern
The fluid pattern is probably the most common. It allows for a wide range of content to be shown, with each column having equal spacing. This pattern is good for websites that want to maintain a consistent design across all devices.
2. Column Drop Pattern
The column drop pattern changes the layout based on screen size, and it uses one column for smaller screens and two columns for larger screens. This pattern can be useful if you want more whitespace on your page or need to display more information on a desktop site than you would on a mobile site.
3. Layout Shifter Pattern
The layout shifter pattern adjusts the layout to fit mobile devices. It’s perfect if you want your website’s navigation bar at the top of the page or if you want different content displayed on different-sized screens.
Common Platforms For Users’ Experience
Mobile, tablet, and desktop are common platforms across which user experience can be analysed. Each one has its own set of advantages and disadvantages that should be taken into account when designing a responsive website. For example, mobile devices often have less screen space than tablets or desktops, so designers need to be careful not to overcrowd the page with content. And while most people now use smartphones as their primary device for browsing the web, some users still prefer using a desktop computer or tablet. That’s why it’s important to test your website on all three platforms before launch!
Non-profit websites must adopt accessibility best practices to maximise their reach with target audiences. Making sure your website is accessible means that everyone (including people with disabilities) can access its content without difficulty. User testing helps improve the quality of a product or service by seeing how real people interact with it. This is an important step in understanding how people use your product and what improvements can be made to make it more user-friendly.
Why is Responsive Design so important?
When a user visits a website, the browser sends a request to the server asking for the HTML file. The server then sends the file back to the browser. The browser then displays the website on the screen. When the user clicks on a link or button on the website, a new request is sent to the server. This time the server sends the requested HTML file to the browser. This is how the website works.
A responsive website is a website that is able to respond to the device being used to view the site. This means that if someone views the site from a desktop computer, the navigation menu will appear horizontally. If someone is viewing the site from a smartphone or tablet, the navigation menu will appear vertically.
What are your best Responsive Design tips?
There is no one-size-fits-all answer for responsive design. Every website is different, and each requires its own specific techniques in order to be successful. However, a few general best practices will help you create a fully responsive site that meets all users’ expectations.
First and foremost, it is important to design the mobile website first and then scale up to the desktop version. This way, you can be sure that all of the essential information is easily accessible on smaller screens without requiring too much scrolling or zooming in/out. Additionally, using popular screen resolutions when designing a responsive website will help ensure that your site looks great on all devices.
Another key element of responsive design is seamlessness–the experience should work flawlessly across all platforms. To achieve this level of compatibility, it is necessary to test your site on various browsers and devices. Be sure to eliminate any friction which may prevent users from finding the information they need quickly and easily. And finally, remember that mobile users are most likely to explore in the centre of the screen, so make sure your interface is optimised for all screen sizes, including landscape orientation.
Benefits of Responsive Web Design
The responsive design movement has been gathering steam for a few years now. There are plenty of reasons you should consider it for your website. This article will explore some of the benefits that responsive web design can bring to your business.
1. Device-agnostic.
Your site will look great no matter what kind of device someone views it on – desktop computer, laptop, tablet, or smartphone. There’s no need to create separate websites or redirect users to different versions of your pages; everyone gets the same high-quality experience regardless of their hardware or software configuration.
2. It is Fast and Efficient
Responsive design is also fast and efficient. Since there’s no need to generate different versions of your pages for other devices, loading times are minimised, and bandwidth usage is reduced. This can be especially important for mobile users who are often on limited data plans; with a responsive website, they won’t have to worry about exceeding their monthly limit just by browsing the internet.
3. Adaptability
Adaptability is another big benefit of responsive design. With a traditional website layout, you have to make concessions to accommodate smaller screens – you might have to reduce the size of text and images, remove certain elements from the page, or not offer certain features on mobile devices. But with responsive design, your website will automatically adjust to the screen size of the device it’s being viewed on, so everyone gets the best possible experience regardless of their hardware.
3 Popular approaches on how to create a Responsive Design
1. Responsive Website Builders
Responsive websites are easier to use, maintain, and maintain because they require no redirects. Responsive websites load faster than non-responsive sites, with more consistent experiences. Additionally, responsive web design allows for easy analytics reporting through the built-in browser-based editor. So you must find responsive website builders that will help you in creating the website you dream of.
While responsive design is becoming the norm, it is not perfect for every situation. It can provide a great user experience for all types of devices and screen sizes when done correctly. If you are interested in creating a website and want to explore the possibilities of responsive design, Ubique Digital Solutions is a great place to start building your website.
2. Grid Systems
Grid Systems are a solid foundation for any developer. There are dozens of responsive grid systems in the wild, some simple and primitive, while others are complex and all-embracing. Responsive Grid Systems use containers, columns, rows, and classes to order and nest items according to screen sizes with media queries. The most popular responsive grid system is Bootstrap. It offers a variety of helpful assets that make coding easy for the developer.
3. CMS
There are a number of content management systems (CMS) that can be used to create a responsive website. WordPress is one of the most popular CMSs and can be used to create a responsive website if the theme has been created with this in mind. If you are using a theme that has been created for the CMS you are using, then it will be optimised for mobile devices.
5 Top Responsive Web Design Testing Tools
There are many responsive web design testing tools available online. In this article, we will discuss five of the most popular ones.
1) Inspect tool
This tool is available in Chrome, Firefox and Opera. The device toolbar shows how websites look on different devices. The responsive viewport mode lets you see how the page looks and performs on its intended device. It’s helpful to play with the layout of a website on your phone so that you can catch breakpoints when content becomes difficult to read.
2) Mobile-friendly test by google
This tool is a resource for mobile-friendly site testing. It uses Google’s Mobile-Friendly Test to measure how easy it is for users to access, read and navigate your site on mobile devices. This tool will also consider other important factors such as viewport issues, speed issues, load time, etc.
3) Responsive test tool by Designmodo
This platform allows you to test the mobile version of your website with an intuitive interface that non-tech-savvy people can handle. You can interact with every frame of the device, so you can look at each element in detail. The tool can’t replace developers, but it’s good for non-tech-savvy people and tech-savvy people alike who want to take screenshots for reporting purposes.
4) “Am I Responsive?” responsive test tool
This is a static testing tool, unlike the other tools. It allows users to interact with pages and inspect dynamic details of the interface like navigation, sliders, tabs, etc. The Tool can show how your web page will render on various devices.
5) The responsive design tool from Adobe
This tool is available as part of Adobe’s Creative Cloud subscription. It offers many features such as creating custom breakpoints, diagnosing problems with media queries, and seeing how typefaces change at different viewport sizes.
Conclusion
In addition, responsive web design is becoming an increasingly important tool for website creation. Instead of waiting for the future, we can ensure that everyone has a custom experience when visiting our sites by designing responsive websites now.
If you want help in starting a responsive website design, Ubique Digital Solutions will help you. UDS offers different solutions for your digital marketing problems. UDS helps you create web designs that turn clicks into clients. We suggest keeping in touch with this digital solutions agency and getting the best out of your website design.