Optimise Your Website for Conversions
The success of a website is increasingly measured by its ability to convert visitors into engaged customers. Whether your goal is to increase sales, boost subscriptions, or gather leads, optimizing your website for conversions is a crucial aspect of digital marketing and web design. But what does optimizing for conversions mean? Simply put, it involves enhancing various elements of your website to make it more compelling and user-friendly, encouraging visitors to take the desired actions.
The website optimisation process encompasses a range of strategies, from improving loading speeds to refining content and design elements. Each of these strategies aims to create a seamless, engaging, and intuitive user experience that gently guides visitors toward making a conversion, be it a purchase, a sign-up, or another form of engagement.
In this guide, we will explore 10 simple yet effective ways to optimize your website for conversions. These strategies are designed to be accessible whether you’re a small business owner, a solo entrepreneur, or part of a larger organization. By implementing these tips, you can significantly improve your website’s effectiveness, enhance user satisfaction, and ultimately, drive better business results.
What is Conversion Rate Optimization?
Conversion optimization, at its core, is the art and science of enhancing your website to boost the likelihood that visitors will complete a specific action that aligns with your business objectives. This action could range from purchasing a product, signing up for a newsletter, downloading a whitepaper, to filling out a contact form. Essentially, it’s about turning passive website visitors into active participants or customers.
Understand user behavior deeply:
- Identify visitors’ needs, values, and barriers on the website.
- Improve user experience for better conversion.
- Methods: user feedback, analytics, A/B testing.
Key Performance Indicators (KPIs):
- Metrics like conversion rate, average order value, bounce rate.
- Measure website performance and identify areas for improvement.
User Experience (UX) Design:
- Layout, navigation, content, visual appeal.
- Well-designed site enhances engagement and encourages action.
Customized approach:
- Not a universal solution; continuous testing and experimentation required.
- A/B testing compares webpage versions for better conversion.
Long-term relationship building:
- Provide value through content.
- Build trust via transparency and customer reviews.
- Ensure consistent and enjoyable user experience throughout the website.
Improve Website Speed
Importance of Speed in User Experience
Website speed is not just a technical concern; it’s a crucial element of the user experience. In an age where attention spans are short, and options are plentiful, users have little patience for slow-loading websites. A delay as minor as a few seconds in page load time can lead to increased bounce rates, as users often decide to leave rather than wait. This impatience can be costly, leading to lost engagement, decreased customer satisfaction, and ultimately, a significant drop in conversions and revenue.
Furthermore, website speed also plays a significant role in search engine optimization (SEO). Search engines like Google consider page load times as a ranking factor, meaning slower sites may appear lower in search results. This can reduce your website’s visibility, further impacting your traffic and conversion potential.
The user’s perception of your brand can be heavily influenced by your website’s speed. A fast-loading site conveys professionalism and high regard for user experience, while a slow site can suggest a lack of care or outdated technology. In essence, your website’s speed sets the tone for the entire user interaction with your brand.
Tools and Techniques to Enhance Website Speed
Improving your website’s speed requires a combination of tools and techniques. One of the first steps is to diagnose speed issues using tools like Google PageSpeed Insights. This tool provides a comprehensive analysis of your website’s performance on both mobile and desktop devices, along with actionable recommendations for improvement.
- Optimize Images: Large image files can drastically slow down your website. Optimize your images by compressing them and using the correct file format (like JPEG for photographs and PNG for graphics). Tools like TinyPNG can automate this process.
- Leverage Browser Caching: Browser caching stores webpage resource files on a local computer when a user visits a webpage, which means less data is transferred for subsequent visits, speeding up page load times. Implementing caching involves adjusting your website’s .htaccess file or using a caching plugin if you’re using a CMS like WordPress.
- Reduce Server Response Time: The time it takes for your server to respond can significantly affect your site’s speed. Consider upgrading your hosting solution, optimizing your web server software, and using efficient database queries to improve response times.
- Minimize CSS and JavaScript: Bulky files of CSS and JavaScript can slow down your website. Minify and combine these files, removing unnecessary characters without changing their functionality. Tools like UglifyJS and CSSNano can assist in this process.
- Use a Content Delivery Network (CDN): CDNs distribute the load, saving bandwidth and speeding up access for your users by using a network of servers around the world to deliver content more efficiently.
- Enable Compression: Use file compression software to reduce the size of your CSS, HTML, and JavaScript files. Gzip is a popular tool for this purpose.
Mobile Responsiveness
The Rise of Mobile Internet Usage
Mobile internet usage has surged, overtaking desktops as the primary means of online browsing. This shift has transformed the way users interact with websites, making mobile responsiveness not just a feature but a necessity. A mobile-responsive website dynamically adjusts its layout, content, and functionalities to provide an optimal viewing experience across a wide range of devices, from smartphones to tablets.
The implications of mobile responsiveness are significant in terms of accessibility and user engagement. Mobile users expect quick, easy access to information and functionalities without the need to pinch, zoom, or scroll excessively. Websites that fail to offer a mobile-friendly experience risk alienating a large portion of their audience, leading to increased bounce rates and lost conversion opportunities. Moreover, search engines like Google prioritize mobile-friendly websites in their search results, linking mobile responsiveness directly to online visibility and SEO success.
Tips for Making Your Website Mobile-Friendly
Creating a mobile-friendly website involves several key considerations and practices:
- Implement Responsive Design: Use a responsive web design framework that automatically adjusts the layout of your website to fit the screen size of the device being used. This approach ensures that your website is accessible and functional across all devices.
- Optimize Images and Buttons for Touchscreens: Ensure that all interactive elements like buttons and links are easy to tap with a finger. They should be of adequate size and spaced well apart to prevent accidental clicks. Similarly, images should be optimized to load quickly and fit within the screen dimensions without causing horizontal scrolling.
- Readable Text Without Zooming: Choose font sizes and styles that are easy to read on small screens. The text should be legible without requiring users to zoom in, which can disrupt the flow and make navigation cumbersome.
- Simplify Menus and Navigation: Overly complex menus can be difficult to navigate on mobile devices. Opt for a simple, streamlined navigation structure that makes it easy for users to find what they’re looking for. Consider using a hamburger menu for a clean and efficient navigation experience.
- Avoid Flash: Flash is not supported by most mobile devices and can significantly hinder the user experience. Instead, use modern web technologies like HTML5 and CSS3 that are universally supported and more efficient.
- Optimize Loading Speed: Mobile users often have less patience for slow-loading websites. Optimize your site’s speed by compressing images, minifying code, and leveraging browser caching.
- Test on Multiple Devices: Regularly test your website on various devices and browsers to ensure consistent functionality and appearance. This includes the latest models and older versions that many users might still be using.
User-Friendly Website Design
Key Elements of User-Friendly Design
Creating a user-friendly website is pivotal in ensuring a positive user experience, which directly influences conversion rates and overall satisfaction.
Key elements of such a design include:
- Intuitive Navigation: Your website should be easy to navigate, with a logical structure that lets users find information quickly and efficiently. Menus should be straightforward and self-explanatory.
- Clean and Attractive Layout: The layout should be clean and uncluttered, allowing users to focus on the content without being overwhelmed or distracted. Adequate spacing between elements is crucial.
- Readable Fonts: Choose fonts that are easy to read across devices and browsers. Avoid overly stylized fonts that may be difficult to read, especially in smaller sizes.
- Mobile Compatibility: As mobile browsing prevails, ensure that your design is responsive and looks good on various screen sizes.
- Fast Load Times: As part of the design, optimize visual elements to ensure that they don’t hinder the website’s loading speed.
- Accessibility: Design your website with accessibility in mind, ensuring that it’s usable by people with disabilities, which includes screen reader compatibility, keyboard navigation, and alternative text for images.
Examples of Good Design Practices
Implementing user-friendly design practices can significantly enhance the usability and effectiveness of your website:
- Clear Headings and Subheadings: Use clear and descriptive headings and subheadings to organize content, making it easier for users to scan and understand the structure of your page.
- Bullet Points and Short Paragraphs: Break up text with bullet points and short paragraphs. This makes content more digestible and allows users to quickly find the information they need.
- Consistent Design Across All Pages: Consistency in design across your website reinforces your brand identity and improves user trust. This includes consistent use of colors, fonts, and layout styles.
- User-Centric Content: Ensure that your content is relevant and valuable to your audience. Use a tone that resonates with your visitors and provides clear value propositions.
- Interactive Elements: Incorporate interactive elements like buttons or calls-to-action (CTAs) that are easily recognizable and encourage engagement.
- Feedback and Error Messages: Design forms and interactive elements to provide clear feedback. For instance, if a user fills out a form incorrectly, provide specific and helpful error messages.
Clear Call-to-Actions (CTAs)
What Makes an Effective CTA
An effective Call-to-Action (CTA) is a cornerstone of successful website conversion optimization. It’s the tipping point between user engagement and action. An effective CTA is concise, compelling, and clearly communicates what action you want the user to take. It should be visually distinct from the rest of the page, using color, size, or graphical elements to stand out. The language of a CTA should create a sense of urgency or highlight a benefit, encouraging users to act promptly. For instance, words like ‘Now’, ‘Today’, or ‘Free’ can be powerful motivators.
Placement and Design of CTAs
The placement of CTAs is critical in driving conversions. They should be positioned strategically where users are most likely to take action. Common placements include above the fold (the part of the webpage visible without scrolling), at the end of significant content sections, or integrated within the content where relevant. The design of a CTA should be eye-catching but not jarring, with contrasting colours that draw attention without disrupting the overall design harmony. The CTA should also be large enough to be easily clicked or tapped, particularly on mobile devices.
Utilize High-Quality Images and Videos
The Impact of Visuals on Engagement
Visual content plays a pivotal role in enhancing user engagement and conveying your message. High-quality images and videos can break the monotony of text, make complex information more digestible, and provide an immersive experience. Visuals are processed quickly by the brain and are more likely to evoke emotional responses, which can be a significant factor in decision-making and brand perception.
Best Practices for Using Media
To effectively use visual media, choose images and videos that are relevant and complement your content. Prioritize quality and relevance over quantity. Optimize media file sizes to ensure they don’t slow down your website’s load times. Use alt tags for all images for better SEO and to improve accessibility for users with screen readers. When possible, use infographics to present data or complex information in an engaging, visual format. Short, concise videos can be highly effective for explaining products, services, or concepts.
Simplify Navigation
The Role of Navigation in User Experience
Effective navigation is like a well-designed map: it guides users to their destination with ease. Clear and straightforward navigation enhances user experience, making it easier for visitors to find the information they need without confusion or frustration. Well-structured navigation can significantly reduce bounce rates and improve the overall usability of your site.
Tips for Streamlining Site Navigation
To simplify your website’s navigation, organize your menu logically with a clear hierarchy. Use descriptive labels that accurately reflect the content of the pages they link to. Avoid overloading your menu with too many items, which can be overwhelming and counterproductive. Consider including a search function to help users quickly find specific content. Additionally, using breadcrumb trails can help users understand their current location on your site and easily backtrack if needed.
Optimize Forms for Conversion
Elements of a High-Converting Form
Forms are a critical component of many websites, serving as a direct line for lead generation, contact, or transactions. A high-converting form is typically short, asking only for essential information to reduce user effort and friction. The layout should be straightforward, with a logical flow that naturally leads the user through the form-filling process. Clear, concise labels are essential for guiding users and reducing confusion.
Common Mistakes to Avoid
Avoid common pitfalls such as requesting too much information, which can deter users from completing the form. Ambiguous labels or instructions can cause uncertainty, leading to form abandonment. Ensure that your form’s design is aesthetically pleasing and consistent with the rest of your site. Use field validation to help users correct errors before submission, and always include a clear, compelling CTA for form submission.
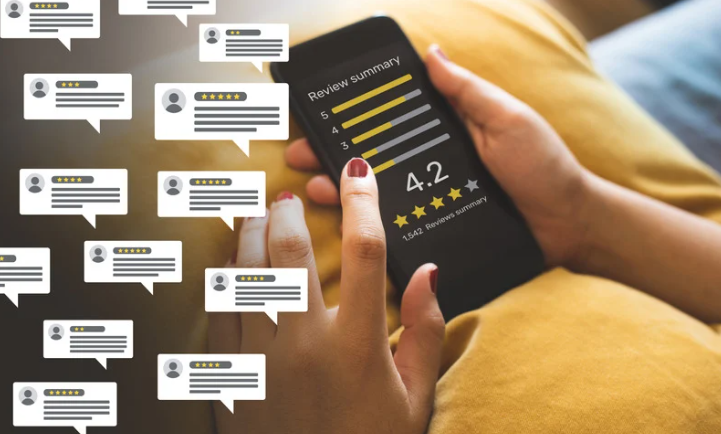
Implement Customer Testimonials and Reviews
Building Trust Through Testimonials
Customer testimonials and reviews are powerful tools for building trust and credibility. They serve as social proof, showcasing real-life examples of satisfied customers. This can significantly influence potential customers, as people often rely on the experiences of others to make their own purchasing decisions.
How to Effectively Display Reviews
Display customer testimonials and reviews prominently on your site, especially near relevant CTAs or product descriptions. Ensure that the reviews are genuine and include details such as the reviewer’s name, photo, or video to add authenticity. You can also integrate a system for customers to leave reviews directly on your site or link to third-party review sites.
A/B Testing
Basics of A/B Testing
A/B testing, or split testing, is a method of comparing two versions of a webpage to determine which one performs better. By showing version A to one group of users and version B to another, you can gather data on which version leads to more conversions. This method allows for data-driven decision-making, removing guesswork from website optimization.
How to Conduct Effective A/B Tests
Choose one specific element to test at a time, such as a headline, image, or CTA button. Use tools like Google Optimize to implement and track your A/B tests. Ensure that your sample size is large enough to obtain statistically significant results, and run the test for a sufficient duration to account for any variations in traffic or user behaviour.
Use Analytics for Continuous Improvement
Web analytics tools, like Google Analytics, provide vital insights into user behavior and website performance. Key metrics to monitor include bounce rate, conversion rate, traffic sources, time on site, and user flow through your website. These metrics offer a window into how users interact with your site and where there may be opportunities for improvement.
Leveraging Data for Optimization
Regularly review your website analytics to understand what aspects of your site are working well and where there might be room for improvement. Use this data to inform decisions about changes and optimizations to your website. Continuously tracking these metrics will help you adapt to changing user behaviours and preferences, optimizing your website over time.
Using HubSpot CMS for Website Optimisation
HubSpot CMS (Content Management System) offers a comprehensive suite of tools and features designed to optimize websites for conversions. Here are some ways you can leverage HubSpot CMS to enhance your website’s performance:
- Personalized Content: With HubSpot CMS, you can create personalized content tailored to different audience segments. By delivering relevant content based on user preferences and behavior, you can increase engagement and drive conversions.
- Responsive Design: HubSpot CMS allows you to create responsive websites that adapt seamlessly to various devices and screen sizes. Ensuring a consistent user experience across desktop, mobile, and tablet devices is crucial for maximizing conversions.
- Smart Content Modules: Utilize HubSpot’s smart content modules to dynamically display content based on visitor characteristics such as location, device, or past interactions. This enables you to deliver targeted messaging that resonates with your audience and encourages action.
- SEO Optimization: HubSpot CMS provides built-in SEO tools to optimize your website for search engines. From customizable meta tags to automated optimization recommendations, you can improve your website’s visibility and attract more organic traffic.
- Conversion-Focused Templates: Choose from a wide range of conversion-focused templates offered by HubSpot CMS. These templates are designed with best practices in mind to drive conversions and streamline the user journey.
- A/B Testing: Take advantage of HubSpot’s A/B testing capabilities to experiment with different elements of your website, such as headlines, CTAs, or page layouts. By testing and optimizing various elements, you can identify what resonates best with your audience and improve conversion rates.
- Integrated Analytics: HubSpot CMS integrates seamlessly with HubSpot’s analytics platform, providing valuable insights into visitor behavior, conversion funnels, and campaign performance. By analyzing data and metrics, you can identify areas for improvement and make data-driven decisions to optimize your website.
- Lead Capture Forms: Easily create and customize lead capture forms with HubSpot CMS to collect visitor information and generate leads. By strategically placing forms throughout your website and optimizing form fields, you can increase conversions and grow your contact database.
- CTA Optimization: Design and optimize compelling calls-to-action (CTAs) using HubSpot CMS. From button color to copywriting, every aspect of your CTAs can be fine-tuned to maximize click-through rates and drive conversions.
- Continuous Improvement: HubSpot CMS provides ongoing support and resources to help you continuously optimize your website for conversions. From educational content to expert guidance, you’ll have everything you need to stay ahead of the curve and achieve your conversion goals.
Work with Us
To truly excel in digital marketing business, it’s beneficial to collaborate with experts who can guide and support your efforts. This is where Ubique Digital Solutions steps in. Our expertise in digital strategy and web optimization can be the catalyst to elevate your website to new heights. By partnering with us, you gain access to a team that tailors solutions that align with your unique business goals and audience needs. Reach out to us today.
FAQs
Q: What Is the Fastest Way to Increase Website Conversions?
The quickest methods to boost website conversions involve simplifying your site’s navigation and enhancing page loading speed. Streamlined navigation aids users in finding what they need without frustration, while faster loading times keep them engaged and less likely to leave your site. These improvements can have an immediate and significant impact on your conversion rates.
Q: How Often Should I Update My Website for Optimization?
For optimal performance, it’s recommended to regularly review and update your website every few months. Staying updated with the latest trends in web design and user preferences is crucial. The digital landscape is constantly evolving, and keeping your website aligned with current standards and practices ensures it remains relevant, user-friendly, and competitive.
Q: Can Small Changes in Design Significantly Impact Conversions?
Absolutely, even minor tweaks in your website’s design can have a substantial impact on conversions. Adjustments such as altering the color of a CTA button, modifying a headline, or changing the layout of a landing page can dramatically improve user engagement and conversion rates. These small changes can influence user behaviour and perceptions more than one might expect.
Q: What Are Some Common Conversion Optimization Tools?
Several tools are widely used for conversion optimization, including Google Analytics, Google Optimize, Hotjar, and Crazy Egg. Google Analytics offers insights into user behaviour and traffic patterns. Google Optimize is useful for conducting A/B testing. Hotjar provides heatmaps and user feedback tools, and Crazy Egg offers similar features with additional user session recordings and analysis. Utilizing these tools can help you understand your audience better and test various elements of your website to optimize for conversions.